So überprüfen Sie die Formulareingabe mithilfe der HTML5-Eingabeverifizierung
Ich habe versucht, eine vollständige Liste von Mustern zu finden, die für die Überprüfung der Eingabe mittels HTML5-Formularverifizierung für verschiedene Typen verwendet werden, insbesondere url , email , tel und so weiter, aber ich konnte keine finden. Derzeit sind die integrierten Versionen dieser Eingabeüberprüfungen alles andere als perfekt (und tel überprüft nicht einmal, ob das, was Sie eingeben, eine Telefonnummer ist). Also fragte ich mich, welche Muster ich verwenden könnte, um zu überprüfen, ob der Benutzer das richtige Format in die Eingaben eingibt?
Hier sind einige Beispiele für Fälle, in denen die Standardüberprüfung Eingaben erlaubt, die nicht erlaubt sein sollen:
type="email"
Dieses Feld erlaubt E-Mails, die nach dem @ falsche Domains haben, und erlaubt es Adressen mit einem Bindestrich oder Punkt zu beginnen oder zu beenden, was auch nicht erlaubt ist. Also, .example-@x ist erlaubt.
type="url"
Dieser Eingang erlaubt grundsätzlich jede Eingabe, die mit http:// (Chrome) beginnt und von etwas anderem als einigen Sonderzeichen gefolgt wird, die eine Funktion in URLs haben (\, @, #, ~, usw.). In FF ist alles, was geprüft wird, ob es mit http: beginnt, gefolgt von etwas anderem als : (sogar nur http: ist in FF erlaubt). IE tut das gleiche wie FF, außer dass es http:: nicht verbietet.
Zum Beispiel: http://. ist in allen dreien erlaubt. Und so ist http://, .
type="tel"
Gegenwärtig gibt es keine eingebaute Verifizierung für Telefonnummern in einem der Hauptbrowser (es funktioniert zu 100% genauso wie ein type="text" , außer dem mobilen Browser mitzuteilen, welche Art von Tastatur angezeigt werden soll.
Da die Browser in jedem dieser Fälle kein konsistentes Verhalten zeigen und das Verhalten, das sie zeigen, sehr einfach ist und viele falsche Positive aufweist, kann ich meine HTML-Formulare überprüfen (immer noch mit HTML5-Eingabe) Verifikation)?
PS: Ich poste dies, weil ich es für nützlich halten würde, eine vollständige Liste von Formularverifizierungsmustern zu haben, also dachte ich, dass es auch für andere nützlich sein könnte (und natürlich können andere auch ihre Lösungen veröffentlichen) ).
1 Antwort
Diese Muster sind nicht unbedingt einfach, aber hier ist das, was ich in jeder Situation am besten finde. Beachten Sie, dass (vor kurzem) Internationalisierte Domainnamen ( IDNs ) ebenfalls verfügbar sind. Damit ist eine nicht testbare Menge an Zeichen in URLs erlaubt (es gibt immer noch viele Zeichen, die in Domain-Namen nicht erlaubt sind, aber die Liste der erlaubten Zeichen ist so groß und wird sich so oft für verschiedene Top-Level ändern Domains, dass es nicht praktikabel ist, mit ihnen Schritt zu halten). Wenn Sie die internationalisierten Domänennamen unterstützen möchten, sollten Sie das zweite URL-Muster verwenden, andernfalls verwenden Sie das erste.
TL; DR:
Hier ist eine Live-Demo , um die folgenden Muster in Aktion zu sehen. Scrollen Sie nach unten für eine Erklärung, Argumentation und Analyse dieser Muster.
URLs
%Vor%E-Mails
%Vor%Telefonnummern
%Vor%Westliche Namen
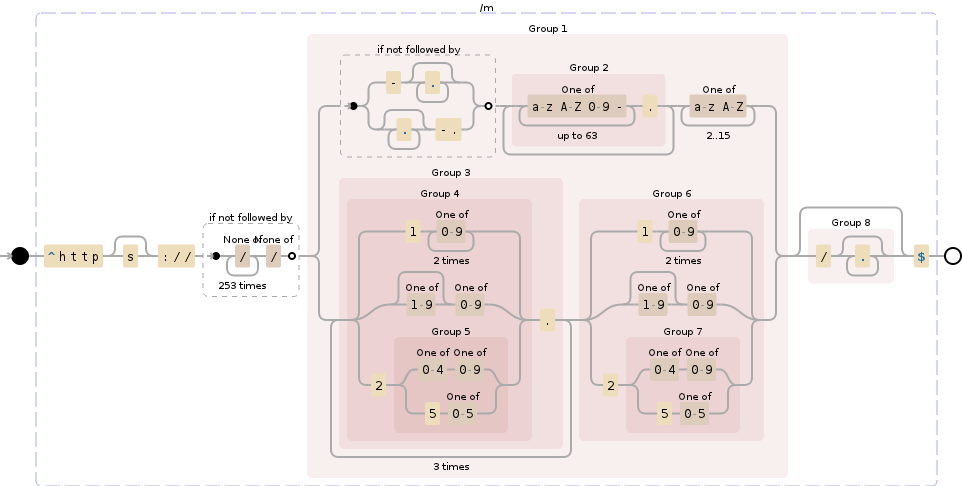
%Vor%URLs, ohne IDN-Unterstützung
%Vor%Erläuterung:
- DNS
- URLs sollten immer mit http: // oder https: // beginnen, da wir keine Links zu anderen Protokollen wollen.
- Domainnamen dürfen nicht mit
-beginnen oder enden - Domainnamen dürfen maximal 63 Zeichen umfassen (also maximal 63 Zeichen pro Punkt), und die Gesamtlänge (einschließlich Punkte) darf 253 nicht überschreiten (oder 255? sicher sein und auf 253 setzen.) < sup> [1] .
- Nicht-IDNs können nur die Buchstaben des lateinischen Alphabets, die Zahlen 0 bis 9 und einen Bindestrich unterstützen.
- Top-Level-Domains von Nicht-IDNs enthalten nur die Buchstaben des lateinischen Alphabets [2] .
- Ich habe ein willkürliches Limit von 15 Buchstaben gesetzt, da es derzeit keine Domains gibt, die 13 Zeichen überschreiten ("
.international"), die sich höchstwahrscheinlich bald nicht ändern werden.
- IPs
- Sonderfälle wie
0.0.0.0,127.0.0.1usw. werden nicht auf überprüft
- IPs mit aufgefüllten Nullen sind nicht zulässig (z. B.
01.1.1.1) [4] . - IP-Nummern können nur von 0 bis 255 gehen. 256 ist nicht erlaubt.
- Sonderfälle wie
Beachten Sie, dass das Standardmuster " http:.* ", das in modernen Browsern erstellt wird, immer erzwungen wird. Selbst wenn Sie https?:// am Anfang in diesem Muster entfernen, wird es dennoch erzwungen. Verwenden Sie type="text" , um es zu vermeiden.
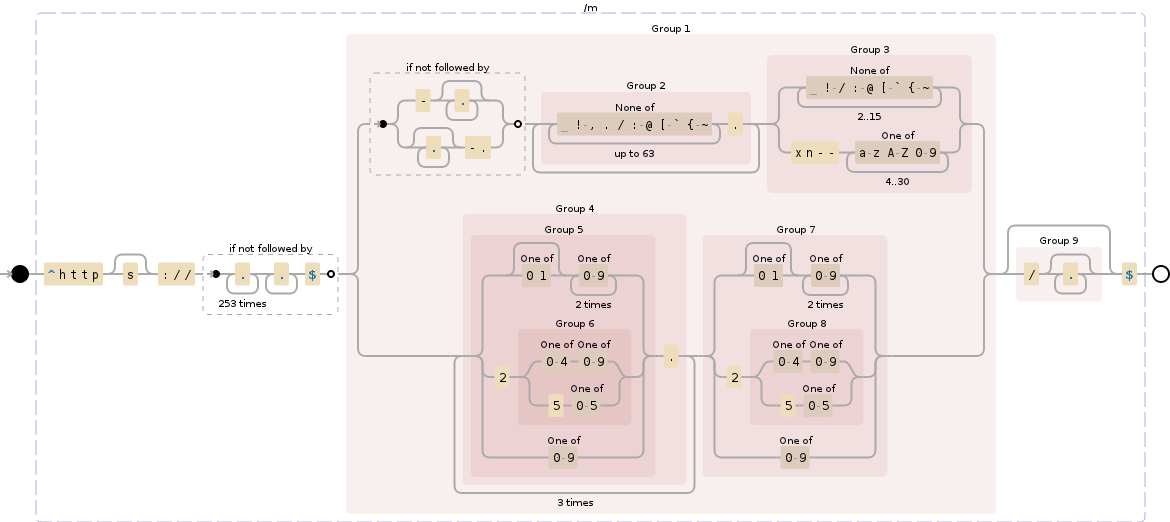
URLs mit IDN-Unterstützung
%Vor%Erläuterung:
Da eine große Anzahl von Zeichen in IDNs erlaubt ist, ist es praktisch nicht möglich, jede mögliche Kombination in einem HTML-Attribut aufzulisten (Sie würden ein riesiges Muster bekommen, in diesem Fall ist es viel besser, es zu testen) eine andere Methode als Regex) [5] .
- Nicht zulässige Zeichen in Domänennamen sind:
!"#$%&'()*+, ./ :;<=>?@ [\]^_'' {|}~mit Ausnahme eines Zeitraums als Domänentrenner.- Diese werden in den Bereichen
[!-,][\.\/][:-@][\[-''][{-~]. abgeglichen
- Diese werden in den Bereichen
- Alle anderen Zeichen sind in diesem Eingabefeld erlaubt
- TLDs dürfen die gleichen Buchstaben enthalten, bis zu einem willkürlichen Limit von 15 Zeichen (wie bei den Nicht-IDN-URLs).
- Alternativ können TLDs das Format
xn--*haben, wobei*eine codierte Version der tatsächlichen TLD ist. Diese Kodierung verwendet 2 lateinische Buchstaben oder arabische Ziffern pro Originalzeichen, so dass das willkürliche Limit hier auf 30 verdoppelt wird.
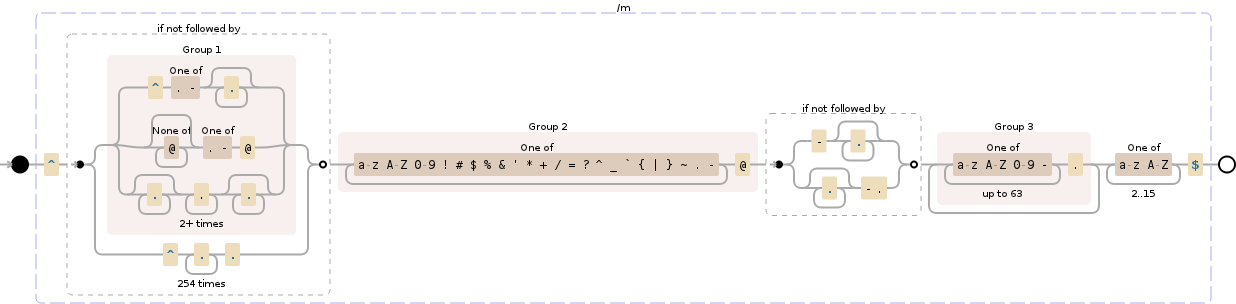
E-Mail-Adressen
%Vor%Erläuterung:
Da E-Mail-Adressen eine ganze Menge mehr als dieses Muster erfordern, um 100% idiotensicher zu sein, wird dies die fast 100% von ihnen abdecken. Ein 100% vollständiges Muster existiert , enthält aber PCRE (PHP) - nur Regex-Lookaheads , so wird es in HTML-Formularen nicht funktionieren.
- E-Mail-Adressen dürfen nur Buchstaben des lateinischen Alphabets, die Zahlen 0-9 und die Zeichen in
!#$%&'*+\/=?^_''{|}~.-[6] enthalten. - Akzente werden nicht universell unterstützt [7] , aber wenn nötig, poste einen Kommentar, und ich könnte vielleicht eine Version schreiben, die RFC 6530 Standard.
- Der lokale Teil (vor dem
@darf nur 63 Zeichen lang sein, und die Gesamtadresse darf nur 254 Zeichen lang sein [8] . - Adressen dürfen nicht mit einem
-oder.beginnen oder enden, und zwei Punkte dürfen nicht nacheinander erscheinen [8] . - Die Domain darf keine IP-Adresse sein [9] .
- Ansonsten habe ich nur den Nicht-IDN-Teil des Musters eingefügt. IDNs sind jedoch auch erlaubt, so dass diese falsch negative Ergebnisse ergeben.
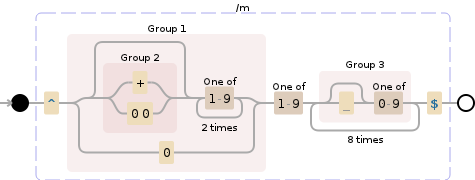
Telefonnummern
%Vor%Erläuterung:
- Telefonnummern müssen mit einer der folgenden Angaben beginnen:
[CTRY]steht für den Ländercode und X steht für die erste Ziffer ungleich null (z. B.6in Mobiltelefonnummern),-
00[CTRY]X -
+[CTRY]X -
0X -
[CTRY]X(Dies ist nicht offiziell korrekte Syntax, aber Chrome Autofill scheint es aus irgendeinem Grund zu mögen.)
-
- Leerzeichen sind zwischen den Ziffern zulässig (siehe das zweite Muster für die space-lose Version), außer vor dem oben definierten Null-X.
- Telefonnummern müssen genau 9 Ziffern lang sein, außer dem Teil vor dem ersten X ungleich Null, wie oben definiert.
Dieser Regex ist nur für 10-stellige Telefonnummern. Da die Länge der Telefonnummern zwischen den Ländern variieren kann, ist es am besten, eine weniger strenge Version dieses Musters zu verwenden oder sie so zu modifizieren, dass sie für die gewünschten Länder funktioniert. Daher sollte dieses Muster im Allgemeinen als eine Art Vorlagenmuster verwendet werden.
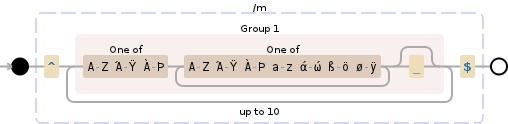
Extra: Westernstil-Namen
%Vor%Ja, ich weiß, ich bin sehr westlich orientiert, aber das könnte auch nützlich sein, da es schwierig sein könnte, dies auch zu tun, und falls Sie auch eine Website für westliche Leute erstellen, wird dies immer so sein Arbeit (asiatische Namen haben eine Darstellung in genau diesem Format auch).
- Alle Namen müssen mit einem Großbuchstaben beginnen
- Großbuchstaben können in der Mitte von Namen vorkommen (z. B. John McDoe)
- Namen müssen mindestens 2 Buchstaben lang sein
- Ich habe ein willkürliches Maximum von 10 Namen festgelegt ( diese Leute haben wahrscheinlich gewonnen ' t Geist ), von denen jeder höchstens 20 Buchstaben lang sein kann (die Länge von "Werbenjagermanjensen", der zufällig # 1 ist).
- Lateinische und griechische Buchstaben sind zulässig, einschließlich aller lateinischen und griechischen Buchstaben mit Akzenten ( Liste ) und isländischer Buchstaben (
ÐÞ ðþ):-
A-Zstimmt mit allen lateinischen Großbuchstaben überein:ABCDEFGHIJKLMNOPQRSTUVWXYZ -
Ά-Ϋstimmt mit allen griechischen Großbuchstaben überein, einschließlich der akzentuierten Buchstaben:Ά·ΈΉΊΌΎΏΐ ΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩ ΪΫ. -
À-ÖØ-Þentspricht allen lateinischen Großbuchstaben mit Akzenten und den Buchstaben Ð und Þ:ÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÐÑÒÓÔÕÖØÙÚÛÜÝÞ. Dazwischen liegt auch das Zeichen×(zwischenÖundØ), das so weggelassen wird. -
a-zentspricht allen lateinischen Kleinbuchstaben:abcdefghijklmnopqrstuvwxyz -
ά-ώstimmt mit allen griechischen Kleinbuchstaben überein, einschließlich der akzentuierten Buchstaben:άέήίΰαβγδεζηθικλμνξοπρςστυφχψωϊϋόύώ -
ß-öø-ÿentspricht allen lateinischen Kleinbuchstaben mit Akzenten und den Buchstaben ß, ð und þ:ßàáâãäåæçèéêëìíîïðñòóôõöøùúûüýþÿ. Dazwischen liegt auch das Zeichen÷(zwischenöundø), das so weggelassen wird.
-
Referenzen
- Ссылка → Ссылка
- Ссылка / Ссылка
- Ссылка / Was sind die erlaubten Zeichen in einer Subdomain ?
- Aufgrund der Tatsache, dass weder Browser noch die Windows-Befehlszeile das gepolsterte Format zulassen.
- Welche Zeichen sind in einer Subdomain zulässig? → Ссылка
- Ссылка / Welche Charaktere? sind in einer E-Mail-Adresse erlaubt?
- Ссылка
- http://tools.ietf.org/ html / rfc5321 # Abschnitt-4.5.3.1 "> Ссылка
- Senden von E-Mails mit IP-Adresse statt Domänenname
Tags und Links html regex html5 forms form-verification