Gibt es eine Möglichkeit, für jede Seite eines CSS3-Rahmenbildes ein anderes Bild zu verwenden?
In Firefox und Safari kann ich ein Bild für den Rahmen mit folgendem CSS verwenden:
%Vor%Ich kann jedoch keinen Weg finden, ein anderes Bild für links und rechts zu verwenden. Gibt es einen Weg, der von modernen Browsern unterstützt wird?
3 Antworten
Frühere Entwürfe sagten es ist möglich , indem Sie:
verwenden %Vor% 
Die aktuelle Kandidatenempfehlung für CSS Backgrounds and Borders (25. November 2009) Diese Eigenschaften sind verschwunden. Es sieht so aus, als könnten Sie nicht mehr für jede Seite unterschiedliche Bilder verwenden.
Als persönlichen Hinweis hätte ich sowieso keine anderen Bilder verwendet, um das Flackern aus dem gleichen Grund zu vermeiden, wie man Knopfzustände (gepresst, gedrückt, schweben) in einer einzigen Bilddatei packen und dann mit css in der Quelle versetzen würde Bild.
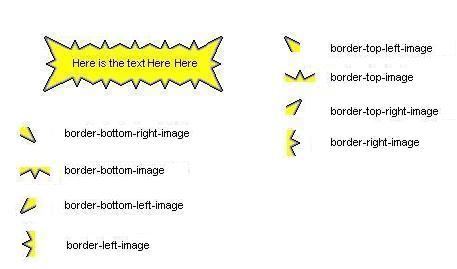
BEARBEITEN: border-top-image , border-left-image usw. waren in WD 2002-11 vorhanden -07 , verschwand aber in WD 2005-02-16 .
EDIT2: Vielleicht interessiert Sie das jquery.borderimage.js Plugin.
Lesen die CSS3-Spezifikation , es scheint keine Erwähnung zu geben, andere zu verwenden Grenzen für die verschiedenen Kanten. css3.info erwähnt jedoch ein paar Eigenschaften, die existieren sollten, aber nicht gemäß der Spezifikation.