PHP: Das iPad spielt keine MP4-Videos, die von PHP geliefert werden, aber wenn direkt darauf zugegriffen wird
Ich versuche schon seit einigen Tagen, eine Lösung für dieses Problem zu finden. Ich habe alle Ratschläge ausprobiert, die ich hier auf Stackoverflow und anderen Plattformen finden konnte. Und dennoch gibt es keine Lösung.
Ich bin ein Video über HTML5-Video-Tag einbetten:
%Vor%Ich versuche, die MP4-Videodatei per PHP zu liefern, anstatt sie direkt zu verlinken. Verlinkung der mp4-Datei direkt funktioniert und spielt die Datei!
Testen:
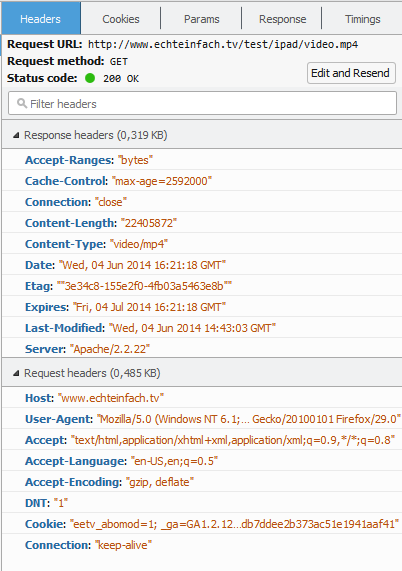
- die Videodatei: Ссылка (spielt auf dem iPad)
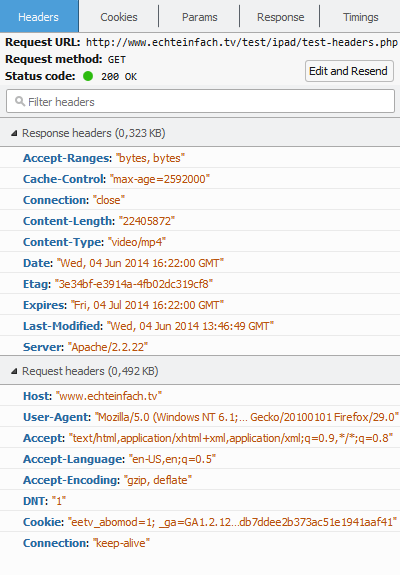
- die von PHP geladene Videodatei mit den gleichen Kopfzeilen: Ссылка (nicht auf dem iPad spielen) - Sourcecode
- die Videodatei, die von PHP mit Byte Ranges geladen wurde: Ссылка (nicht auf dem iPad spielen) - Sourcecode
- die von PHP geladene Videodatei mit Byte Ranges (ein anderes Skript): Ссылка (nicht auf dem iPad spielen, Warnung "Der Vorgang konnte nicht abgeschlossen werden") - Quellcode
Anmerkungen:
- Alle oben genannten Links greifen direkt auf die Videodatei zu / spielen sie ab, ohne das Tag einzubetten
- Video funktioniert auf allen Browsern in Windows (aber nicht in Safari / Chrome auf dem iPad, wahrscheinlich auch nicht auf dem iPhone)
Mein Setup:
- Testgerät: iPad iOS 6 (Ich habe keinen Mac, kann nicht debuggen )
- iPad mit Safari und Chrome (beide Browser ausprobiert)
- Mein Server ist Shared-Hosting von domainfactory
- Tool zum Debuggen: Firefox 29 Web Developer Console / WIN7
Das .htaccess im Testordner legt den MIME-Typ und die Accept-Ranges fest:
Obwohl ich die selbe Kopfzeile erstellt habe (vergleiche Test-URLs 1. und 2. ), spielt das iPad die Datei nicht über die PHP-Anfrage.
Stattdessen erhalte ich immer diese Durchstreichen-Schaltfläche:

Die Header von 1. (direkter mp4 Anruf) :

Die Header von 2. Die gleichen Header wie oben, aber gesetzt up von PHP (mp4 von PHP geliefert):

-
Ich habe auch versucht, die gesamte Videodatei zu lesen und mit PHP fread ()
-
Mein gehosteter Server liefert Connection keep-alive nicht, könnte dies ein Problem sein? Interpretiert das iPad .php von .mp4?
Kann mir jemand aus Schmerz helfen? Ich bin total festgefahren.
PS: Was ich versucht habe zu betrachten:
- Byte-Bereichswünsche (206 teilweise Inhalt) 01 02 03
- korrekte Videocodierung 04
- hat beim Testen andere codierte Videos verwendet
- deaktiviert zlib.output_compression in PHP-Skripten
UPDATE: Debug-Konsole
Ich habe endlich einen MAC von einem Freund bekommen, das iPad angeschlossen, die Debug Console in Safari auf dem Mac geöffnet, die Seite auf das iPad geladen und die Fehlermeldungen auf dem Mac überprüft (übrigens, wie komplizierter könnte Apple zwingen) uns zu entwickeln ...). Für alle Testskripte erscheint dieser Fehler:
%Vor%1 Antwort
Wow, das war hart!
1. Erstes Hauptproblem
Es stellte sich heraus, dass es kein Codierungsproblem gab, sondern ein Problem mit dem Header des mp4-Containers während der Videokonvertierung. Das iPad hat offensichtlich ein Problem mit MP4-Videos, die für progressives Streaming vorbereitet sind. p>
Zuerst entdeckte ich das in einer Unterhaltung hier . Nach dem Konvertieren eines Videos habe ich immer das Tool MP4 Fast Start verwendet, um die Videodatei für den progressiven Stream vorzubereiten. Dies war notwendig, um die Videodatei in Teilen (progressiv) in den Flash Player zu streamen, sodass nicht die gesamte Datei geladen wurde (und der Benutzer musste warten).
Mit Handbrake gibt es eine ähnliche Einstellung, die Web Optimized heißt. Es macht das gleiche:
Wenn Sie dies aktivieren und Ihr Video konvertieren, wird das iPad die Videodatei nicht abspielen! Stattdessen erhalten Sie den Fehler "Die Operation konnte nicht abgeschlossen werden".

Sieh dir das an und teste es selbst: Videotest-Ressourcen .
2. Zweites Problem
In der Produktionsumgebung habe ich immer PHP verwendet, um den Referer zu überprüfen. Wie ich herausgefunden habe, sendet das iPad die Refererinformationen nicht. Dies verhindert auch das Streaming und Sie sehen auch das Can-not-Play-Symbol (durchgestrichenes Wiedergabesymbol).
3. Drittes Problem
Ich konnte nicht herausfinden, warum, aber das iPad akzeptiert nur das Videostreaming von diesem Skript Ссылка
%Vor%
Ich hoffe, dass diese Informationen anderen helfen werden, mit dem Problem fertig zu werden.
Update: Drei Monate später in der Produktionsumgebung meldeten einige meiner Benutzer weiterhin Probleme mit der Wiedergabe. Es scheint ein anderes Problem mit Safari zu geben. Ich empfahl ihnen, Chrome für iPad zu verwenden repariert es.
PS: Ein paar Tage Recherche und Probleme, nur um eine Videodatei abzuspielen, die übrigens auf allen anderen Geräten läuft. Das beweist mir erneut, dass Apple nur wegen des großartigen Marketings erfolgreich war, nicht wegen der großartigen Software.