CSS - Padding / Ränder basierend auf der Textbreite einstellen?
Gibt es in CSS eine Maßeinheit (entweder geplant oder bereits vorhanden), um die Auffüllung und Ränder basierend auf der Breite der verwendeten Schriftart festzulegen?
Ich weiß, dass em die Höhe des Großbuchstabens M der Schriftart sein soll, die der Browser verwendet, was sehr praktisch ist, um einen sauberen Doppelabstand hinzuzufügen. Aber manchmal möchte ich, dass die Seitenränder von Inlinelisten die Breite eines normalen, nicht brechenden Bereichs oder die Breite eines Großbuchstabens A sind. Bei einigen Schriftarten variiert die Verwendung von em sehr unzuverlässig.
4 Antworten
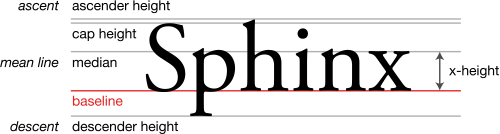
Komisch, aber scheint, dass sich niemand um die Breite der Schriftbildelemente kümmert . Alles, was gemessen wird, ist die Höhe:

Wenn dies in der "klassischen Typografie" der Fall ist, dann gibt es noch weniger Hoffnung in der Web-Typografie, die eine Unterklasse der ersteren ist.
BEARBEITEN: Tatsächlich gibt es eine Messung namens En , die sich auf "Breite eines Kleinbuchstabens" bezieht "." Allerdings habe ich das im Web nicht gesehen.
Die W3C-Spezifikationen für css3 definieren eine Einheit, die die Breite des Zeichens "0" hat:
ch-Einheit
Entspricht dem verwendeten Fortschrittsmaß für das Zeichen "0" (ZERO, U + 0030), das in der Schriftart zum Rendern gefunden wurde.
Siehe css3-values .
Ich fürchte nein. CSS bietet keine Möglichkeit, auf Schriftarteneigenschaften zu verweisen.
Aber Sie können immer wegkommen, indem Sie in die zusätzlichen ersten und letzten Listenelemente einfügen.
Ich habe mir etwas Einfaches ausgedacht, das mir mit einem auf der Schriftgröße basierenden Padding-Problem geholfen hat. Ich wollte einen <td> basierend auf einem String-Präfix in der darüber liegenden Zeile ausgleichen. Cliff Notes Version, ich füge den Text hinzu, der den gewünschten Offset in einem Bereich darstellt, und mache ihn unsichtbar und nicht auswählbar. Meine Lösung ist hier:
Das gibt mir den perfekten Offset und das Präfix ist versteckt und nicht auswählbar. In meinem tatsächlichen Code verwende ich reines JavaScript, um die Präfix-Zeichenfolge anzugeben, so dass es nicht fest codiert ist, und ich verwende prefix.repeat(n) , um verschachtelte Einrückungen festzulegen.
Tags und Links css
