Wie erzwingen positionierte Elemente, um im sichtbaren Browserbereich zu bleiben?
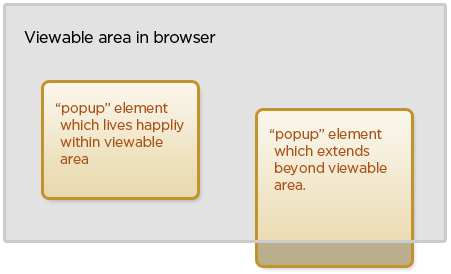
Ich habe ein Skript, das "popup" -Elemente in das DOM einfügt. Sie legt die Eigenschaften top und left css relativ zu Mauskoordinaten für ein Klickereignis fest. Es funktioniert gut, außer dass die Höhe dieser "Popup" -Elemente variabel ist und einige davon über den sichtbaren Bereich des Browser-Fensters hinausreichen. Ich möchte das vermeiden.

Hier ist was ich bisher habe
%Vor%2 Antworten
Ich habe eine Lösung gefunden. Ich habe den folgenden Code an die Stelle meines 4-zeiligen Kommentars in der ursprünglichen Frage eingefügt.
%Vor%@liquidleaf zeigte mir in die richtige Richtung, also +1 und danke dafür.
Sie würden die Fensterbreite / -höhe mit dem Fenster scrollTop, scrollLeft usw. vergleichen.
Hier sind einige Methoden, die Sie sich ansehen sollten:
%Vor%Sehen Sie sich die jQuery-Dokumentation zu diesen Methoden an. Abhängig von genau dem gewünschten Verhalten müssen Sie die Breite und Position Ihres Popups mit dem aktuell sichtbaren Bereich des Fensters vergleichen, der mit den Scroll-Dimensionen festgelegt wurde.
Ссылка .. usw.
Tags und Links javascript jquery css