Ignorieren bestimmter Warnungen, die von der CSSLint-Erweiterung für Klammern ausgegeben werden
Ich verwende die CSSLint-Erweiterung für Klammern . Gibt es eine Möglichkeit, bestimmte Warnungen für Dinge wie box-model und @bulletproof-font-face zu deaktivieren? Die beste Übereinstimmung, die ich für eine Diskussion gefunden habe, ist hier . Im Moment hoffe ich, eine Präambel in meinem CSS der Form /*csslint ignore: box-model */ zu verwenden, aber das funktioniert nicht. Ich weiß, dass diese Erweiterung mit .csslintrc Dateien arbeiten kann. Ich habe versucht, einen in das gleiche Verzeichnis zu bringen, in dem mein CSS lebt, mit csslint ignore: box-model , aber das hat auch nicht funktioniert. Irgendwelche Ratschläge oder Einsichten werden geschätzt.
Update 1
Wenn Sie mehr über die Unterstützung von .csslintrc -Dateien mit Brackets erfahren, habe ich diese und dies , was die Verwendung von --ignore=box-model,bulletproof-font-face nahe legt. Es ist auch nicht möglich, diese Datei entweder dort, wo mein CSS lebt, oder im Verzeichnis der Brackets-Erweiterung ( ~/.config/Brackets/extensions/user/camden.csslint/csslint auf einem Linux-Rechner) zu speichern.
Update 2
Putting .csslintrc in ~/.config/Brackets/extensions/user/camden.csslint/csslint/ funktioniert definitiv nicht; Die Datei wird nach einem Update entfernt.
4 Antworten
Die neueste Version des CSSLint-Plugins hat die Unterstützung für die Anpassung über die globalen Einstellungen von Bracket hinzugefügt. Dies scheint jetzt der beste Weg zu sein, um bestimmte Warnungen zu ignorieren. Da diese Antwort als richtig markiert wurde, wollte ich sie nur so genau wie möglich aktualisieren.
Das Anpassen von CSSLint ist (etwas) in der README.md erläutert, die mit dem Plugin geliefert wird, aber es enthält kein Beispiel für eine nicht-json-erfahrene Person wie mich. Ich konnte nicht herausfinden, wie ich die Einstellungen selbst ändern konnte, also kontaktierte ich den Entwickler ( Ссылка ) ) um spezifischere Anweisungen zu erhalten:
Klicken Sie auf "Debuggen" und wählen Sie "Voreinstellungsdatei öffnen". Dadurch wird die Voreinstellungsdatei " brackets.json " im Editorfenster geöffnet.
Als Nächstes weisen Sie CSSSint an, bestimmte Auflistungsoptionen zu ignorieren, indem Sie Folgendes am unteren Rand (oder an beliebiger Stelle) des vorhandenen Codes einfügen, solange es in den umschließenden geschweiften Klammern der Präferenz enthalten ist:
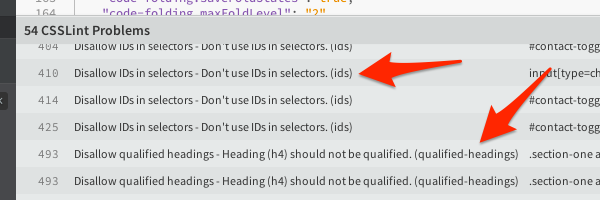
%Vor%Achten Sie darauf, dass Sie jede "linting-option" mit dem ID-Namen der Regel austauschen, die Sie ignorieren möchten, und stellen Sie sicher, dass sie auf "false" gesetzt ist. Der ID-Name wird jedes Mal in runden Klammern angezeigt, wenn in Klammern eine css-linting-Warnung angezeigt wird:

... oder sie können gefunden werden, indem Sie die oben erwähnte Datei csslint.js durchsuchen.
Und das ist es! Viel schöner, als jedes Mal, wenn das Plugin aktualisiert wird, jede Regel zu kommentieren. :)
Als Referenz / Vergleich enthält meine Präferenz-Datei jetzt unten:
%Vor%... und bis jetzt funktioniert es perfekt.
Hinweis: Die Entwickler / Mitwirkenden erklärten, dass dieser neue Ansatz entwickelt wurde, um nachfolgende Plugin-Updates zu überleben. Da Global Preferences jedoch eine relativ neue Ergänzung sind, können sie nicht garantieren, dass die Voreinstellungen beim Aktualisieren von Brackets beibehalten werden. Daher wird empfohlen, ein Backup Ihrer brackets.json preference-Datei zu erstellen. Auf einem Mac kann es hier gefunden werden: /Users/username/Library/Application Support/Brackets/brackets.json
Seit einigen Tagen unterstützt Brackets CSSLint globale Präferenzen. Öffnen Sie es einfach mit Debug & gt; Öffnen Sie die Voreinstellungsdatei und fügen Sie die Regeln hinzu, die Sie ignorieren möchten, wie im folgenden Beispiel:
%Vor%Sie finden die Regelnamen, indem Sie den Csslint-Code öffnen Suchen nach der Warnung, die Sie ausblenden möchten.
Dies ist viel besser, als den Erweiterungscode bei jedem Update manuell zu bearbeiten.
Wenn Sie in Sublime Text auf eine CSSLint-Seite klicken, hat das Menü den folgenden Pfad: SublimeLinter & gt; Markenstil & gt; Keine.
Dies lässt effektiv "Warn" -Punkte im linken Rand ohne Hervorhebung im Code, so dass Sie nicht ständig durch "in your face" Erinnerungen von der CSS-Polizei abgelenkt werden. Sie werden sich wahrscheinlich daran erinnern, dass Sie keinen perfekten Code schreiben, aber zumindest nicht abgelenkt werden, lol.
Es ist wahrscheinlich das gleiche auf anderen Plattformen / IDEs
"CSS ... der Zerstörer der Welten, dessen einziges Mittel eine Konsole ist, die den Wahnsinn der Vorrangigkeit, Spezifität und Vererbung interpretieren kann."
Tags und Links adobe-brackets csslint