Wie testet man Messenger Bots offline? Lokale Webhooks
Ich beginne mit der Messenger Platform API. Ich möchte einfach Messenger Chatbot machen. Hier ist das Tutorial, dem ich folge.
Wie Sie sehen, muss ich zum Starten den Webhook einrichten (Schritt 2). Also im Grunde: Webserver, der eine REST-API bereitstellt und einige Daten zurückgibt. Das Problem ist: Facebook verlangt von mir, dass ich eine echte, bestehende App-URL zur Verfügung stelle, die momentan im Internet funktioniert. Muss ich meinen Code jedes Mal, wenn ich etwas ändere, auf den Server hochladen? Kann ich es irgendwie lokal testen (auf meinem localhost)? Wie kann ich das Verhalten meines Bot testen?
5 Antworten
Es gibt einige Dienste, die Sie verwenden können, um Ihren Webserver, der auf localhost ausgeführt wird, der Öffentlichkeit zugänglich zu machen. Zwei Optionen sind lokalerTunnel und ngrok .
Ein Beispiel (aus dem Schnellstart von localtunnel), wie Sie das machen könnten, wenn Ihr Webserver unter Ссылка läuft, würde so aussehen:
Installiere Localtunnel von npm:
%Vor%Fordern Sie einen Tunnel zu Ihrem lokalen Server an:
%Vor% Dadurch wird ein Link der Form https://foo.localtunnel.me generiert, den Sie verwenden können, um über das Web auf Ihren localhost zuzugreifen. Eine nette Funktion ist, dass Sie automatisch https erhalten, damit Facebook Ihnen keinen "SSL-Zertifikat-Problem" -Fehler gibt. Localtunnel oder Ngrok sind auch gut für das Teilen von Arbeit, die lokal mit anderen läuft.
Beachten Sie, dass die Localtunnel-URL nur gültig ist, solange die Verbindung besteht. Sie müssen also die URL aktualisieren, die Facebook hat, wenn die Verbindung endet.
Sie können ngrok verwenden, um den Messenger-Bot in localhost zu testen. Sie können es herunterladen unter: Ссылка
Beim Ausführen von ngrok wird eine sichere Verbindung generiert, die als Endpunkt im Webhook verwendet werden kann.
Sie können auch den detaillierten Status jeder Anfrage und Antwort von ngrok durch
überprüfenSpäter, wenn Sie fertig sind, können Sie Ihren Code für den sicheren Server bereitstellen.
Weitere Informationen zum Erstellen eines einfachen Chat-Bot finden Sie unter folgendem Link:
Wie man einen einfachen Chat-Bot auf Facebook Messenger erstellt
Sie können Ihre Backend-Dienste kostenlos auf Heroku bereitstellen. Es bietet öffentliche DNS mit RSA.
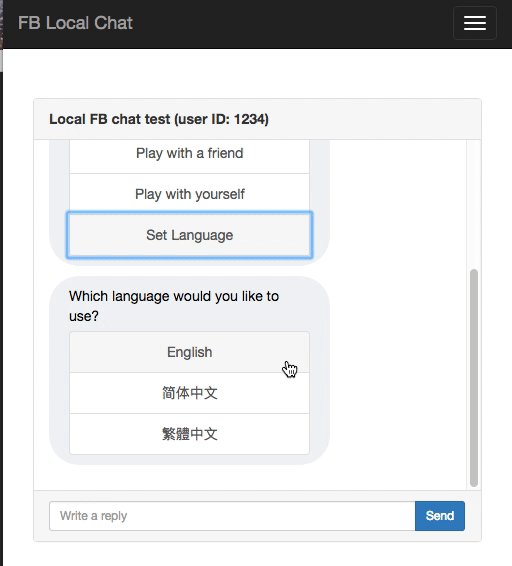
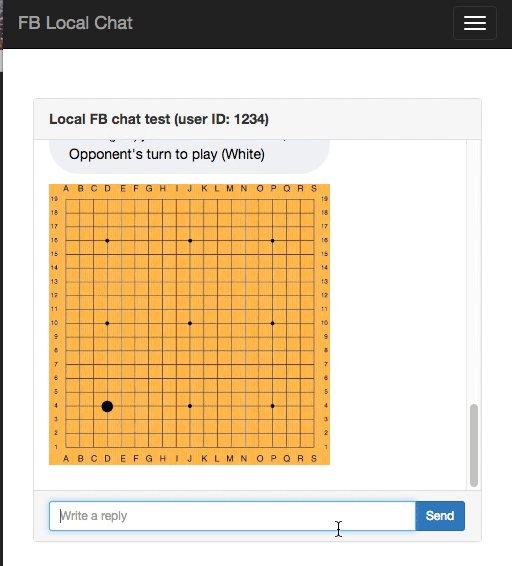
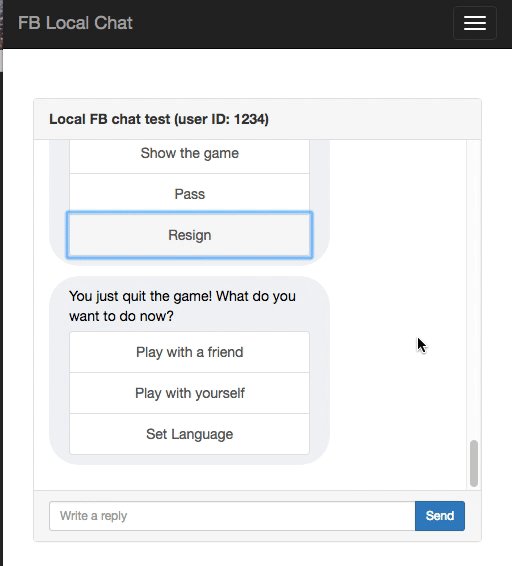
Wenn Sie ngrok aus irgendeinem Grund nicht benutzen können (wie zB den Webhook zu mehreren Dev-Maschinen routen). Bitte versuchen Sie diesen Emulator, den ich für das lokale Entwickeln / Debuggen von Webhooks erstellt habe. Dies bietet die Emulation von Send-API und einem Messenger-Ui.
Ich habe einen Emulator für send api und Messenger erstellt, mit dem ich Webhooks lokal debuggen kann
Ich bin auch auf dieses Problem gestoßen (ich habe es noch nicht ausprobiert, aber es sieht gut aus)
Tags und Links facebook facebook-graph-api facebook-messenger facebook-apps chatbot